
Foundation basics Installing Foundation in.

This is feature-for-feature identical to the source, but I have adapted it for easy installation using NuGet, and added a basic template for getting started with Foundation in MVC. Heavily opinionated frameworks can run the risk making web applications looking “cloned”, where the end product looks and feels much like the framework that was used to build it.įoundation is independent of the platform, but because I use ASP.NET MVC, I have, as a community contribution, created an ASP.Net MVC package that can be used together with this article. This allows your creative process to work independently of the framework and lets the end-product remain unique. Simply put, Foundation lacks opinion: It provides a responsive grid and the basic CSS that is required to get started then it stays out of the way.
#RESPONSIVE DESIGN TUTORIAL 2016 FREE#
It is free to use under an MIT license.įoundation, as the name suggests, provides a base for starting a new responsive design project. Not only is Foundation a great asset, but it’s also an excellent learning tool because many of the problems of responsive design are solved in an organized and well thought-out manner. One framework that I prefer to use is Foundation Framework by Zurb. By using a framework, you can enter the design process better prepared to meet these challenges. Although the basics of responsive design on the surface are simple, there are many design challenges. In responsive design a flexible layout, together with flexible content and media queries, is used to change how the page is rendered on the client’s screen.

Responsive design is a technique for creating a website or web application that can adapt to a client’s screen or interface. But for the meantime, try making a simple responsive website and see how you get along.Responsive design using Foundation with ASP.Net MVC - Simple Talk Skip to content Now you know the basics, you could further your learning and become an advanced web developer.
#RESPONSIVE DESIGN TUTORIAL 2016 CODE#
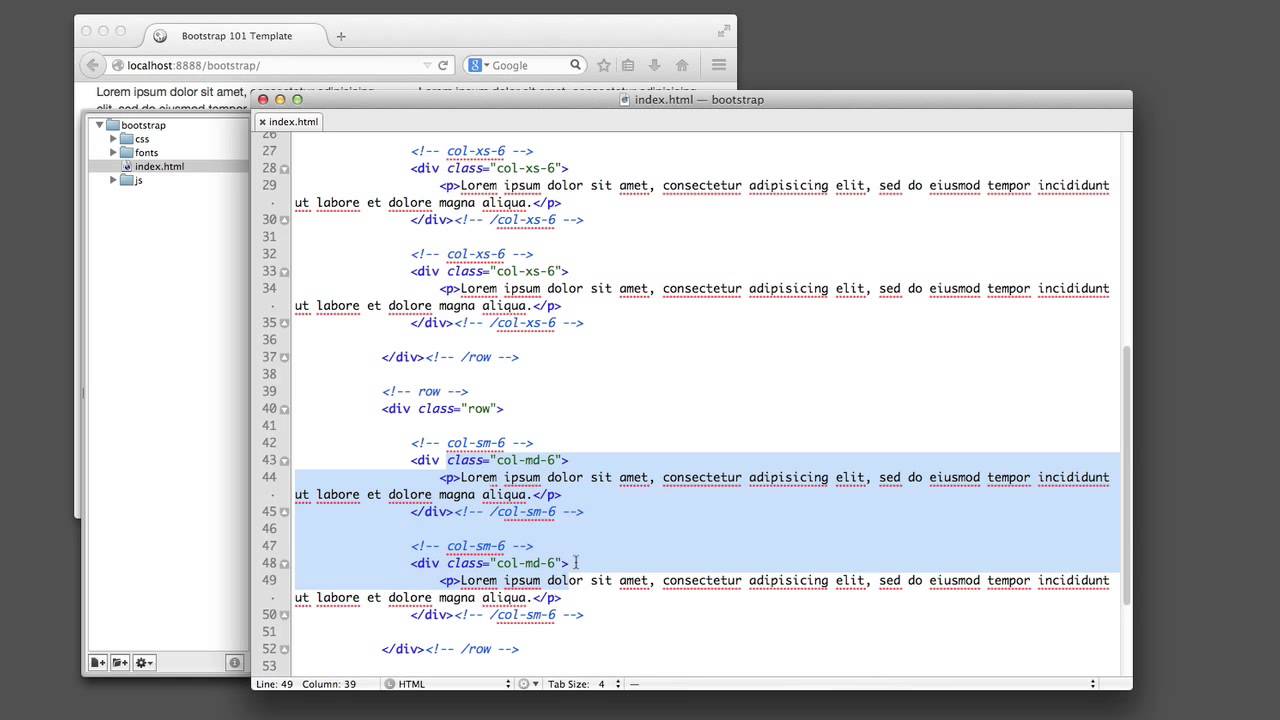
For the specific code used to prevent shrinking in navigation and to control the view point, read this useful tutorial. To prevent the page from shrinking, set the image width to 100% in CSS. In order to prevent this, set a max-width in the CSS to stop the site scaling across large screens. If the website is not responsive and automatically shrinks, then the user will have to zoom in to navigate, which is fiddly and frustrating. This is mainly because when a non-responsive website is viewed on a mobile device it will automatically be scaled down, to the point that it becomes difficult to read. One of the main features of a non-responsive website that will have to be adapted is the navigation. In which case have a look for PSD to HTML tutorials, which will give you more in-depth knowledge of the development and adaptation of responsive websites. Once you have learnt the basics, you may even feel inspired to learn more about web development and discover even more possibilities for creating responsive websites. After following one of the many online tutorials available on the internet, you should be ready to convert and create responsive websites. If you are new to the world of web design and web development, then those can sound like scary terms, but with online tutorials you will learn all of the basics quickly and efficiently. In order to create a responsive web design you will need to know your way around HTML5 and CSS. There is more information on integrating a responsive text in web design on the 1&1 Digital Guide, which is a good place to start when planning on what typography to use for your responsive website. Or the website will simply not load properly on a mobile device, meaning mobile browsers will become frustrated with your website and simply stop using it.

If you do not ensure that the text on your website is responsive and optimized for all devices, the design of the website could be ruined. It is important to ensure that all the text on a website functions perfectly on every screen, large and small, mobile or desktop. A significant majority of web browsing is performed on mobile devices, which is why it is important to make responsive websites that will function on all devices.

Responsive design typically refers to designing a website to fit a mobile device. Responsive web design is simply an approach to web design that is aimed at making sites that provide optimal viewing and an interactive experience for the user, meaning sites are easy to read, and require minimum resizing and scrolling. If you are a complete beginner and are unfamiliar with the term ‘responsive,’ when it comes to web design, then you are probably wondering what it means.


 0 kommentar(er)
0 kommentar(er)
